Performance Testing is crucial to determine that the web application under test will satisfy high load requirements. It can be used to analyze overall server performance under heavy load.
· JMeter can be used to test the performance of both static resources such as JavaScript and HTML, as well as dynamic resources, such as JSP, Servlets, and AJAX.
· JMeter can discover maximum number of concurrent users that your website can handle
· JMeter provides a variety of graphical analyses of performance reports.
JMeter Performance Testing includes:
· Load Testing: Modeling the expected usage by simulating multiple user access the Web services concurrently.
· Stress Testing: Every web server has a maximum load capacity. When the load goes beyond the limit, the web server starts responding slowly and produce errors. The purpose of the Stress Testing is to find the maximum load the web server can handle.
Steps to Perform Performance Testing:
 |
| Figure 5.1: Road map of Performance Testing |
Step 1: Add Thread Group
1. Start JMeter
2. Select Test Plan on the tree
3. Add Thread Group
4. Right click on the "Test Plan" and add a new thread group: Add -> Threads (Users) -> Thread Group
 |
| Figure 5.2: Right click on the "Test Plan" and add a new thread group: Add -> Threads (Users) -> Thread Group |
In the Thread Group control panel, enter Thread Properties as follows:
· Number of Threads: 100 (Number of users connects to the target website: 100)
· Loop Count: 10 (Number of time to execute testing)
· Ramp-Up Period: 100
 |
| Figure 5.3: Thread Properties |
Step 2: Adding JMeter Elements
Following are the JMeter elements used in Performance test.
1) HTTP request Default
This element can be added by right-clicking on the Thread Group and selecting: Add -> Config Element -> HTTP Request Defaults.
 |
| Figure 5.4: Add -> Config Element -> HTTP Request Defaults |
In the HTTP Request Defaults control panel, enter the Website name under test (http://www.google.com)
 |
Figure 5.5: Enter the website name under test
|
2) HTTP Request
Right-click on Thread Group and select: Add -> Sampler -> HTTP Request.
 |
| Figure 5.6: Add -> Sampler -> HTTP Request. |
In HTTP Request Control Panel, the Path field indicates which URL request you want to send to Google server.
 |
| Figure 5.7: Path Field of HTTP Request |
For example, if you enter "calendar" in Path field. JMeter will create the URL request http://www.google.com/calendar to Google server.
Step 3: Adding Graph Result
JMeter can show the test result in Graph format.
Right click Test Plan, Add -> Listener -> Graph Results
 |
Figure 5.8: Add -> Listener -> Graph Results
|
Step 4: Run Test and get the test result
Press the Run button (Ctrl + R) on the Toolbar to start the software testing process. You will see the test result display on Graph in the real time.
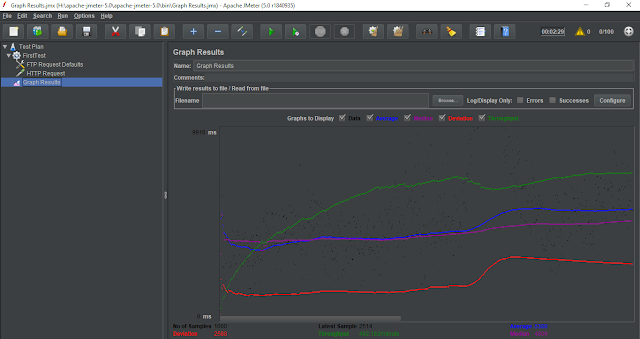
The picture below presents a
 |
| Figure 5.9: Graph of a test plan, where we simulated 100 users who accessed on website www.google.com |
At the bottom of the picture, there are the following statistics, represented in colors:
· Black: The total number of current samples sent.
· Blue: The current average of all samples sent.
· Red: The current standard deviation.
· Green: Throughput rate that represents the number of requests per minute the server handled.
To analyze the performance of the web server under test, you should focus on 2 parameters
· Throughput
· Deviation
The Throughput is the most important parameter. It represents the ability of the server to handle a heavy load. The higher the Throughput is, the better is the server performance.
In this test, the throughput of Google server is 1,491.193/minute. It means Google server can handle 1,491.193 requests per minute. This value is quite high so we can conclude that Google server has good performance
The deviation is shown in red - it indicates the deviation from the average. The smaller the better.
No comments:
Post a Comment